Tu veux te lancer en freelance en création de sites web ? Voici mes étapes (vraiment) à suivre
Je me souviens de ma première mission en freelance. L’excitation, le trac… et ce petit vertige devant l’inconnu. Peut-être que tu te retrouves dans cette sensation : tu maîtrises les bases du webdesign ou de WordPress, tu rêves de liberté, tu veux aider tes clients à rayonner en ligne. Mais, par où commencer concrètement ?
Spoiler : ce n’est ni magique, ni improvisé.
Et pourtant, on a tous (vraiment tous) eu peur de “ne pas être assez pro”, de se planter sur un devis, de perdre le fil face à un client pressé ou flou dans sa demande.
Est-ce que ça t’arrive de douter ?
De te demander quelles étapes suivre pour éviter les galères et rassurer tes futurs clients ?
Moi aussi, au début. Et c’est justement parce que je suis passée par là, que j’ai à cœur de partager une méthode simple, progressive, basée sur l’expérience et la pédagogie.
Tu veux savoir comment gérer ton premier projet web sans t’éparpiller, tout en rassurant et en fidélisant tes clients ?
Installe-toi, je t’emmène pas à pas dans les coulisses de mes missions.
Envie d’aller plus loin et de te faire accompagner ? Tu veux créer ton site web?
Tableau synthétique des étapes clés
| Étape | Objectif principal | Erreur fréquente à éviter | Conseil de pro |
|---|---|---|---|
| Appel découverte | Cerner le besoin réel du client | Parler trop tôt du prix | Écoute active, questions ciblées |
| Envoi du devis | Formaliser l’offre et fixer le cadre | Donner un tarif à chaud | Toujours envoyer un devis écrit |
| Présentation espace client | Fluidifier les échanges & partage de docs | Laisser le client “dans le flou” | Règles claires, supports partagés |
| Création des maquettes | Visualiser le site avant développement | Aller trop vite, oublier le feed-back | Valider étape par étape |
| Développement WordPress | Transformer la maquette en site fonctionnel | Bacler les tests, négliger le responsive | Tester, impliquer le client |
1. Appel découverte : poser les fondations
Quand on démarre, on a tendance à croire qu’il faut impressionner tout de suite, montrer qu’on maîtrise son sujet. Or, la première qualité d’un bon freelance, c’est… l’écoute.
Pourquoi ? Parce que la majorité des clients ont une idée vague (“Je veux un site vitrine”), mais rarement une vision précise de leurs besoins réels. L’appel découverte (ou appel “rise d’info” dans ton jargon) sert avant tout à :
-
Comprendre le métier, les objectifs, l’histoire du client.
-
Poser des questions sur son audience cible, ses concurrents, ses attentes en termes de fonctionnalités (prise de rendez-vous ? blog ? espace membre ?).
-
Aborder les délais : est-ce un lancement urgent ? Un projet prévu sur plusieurs mois ?
Erreur fréquente : vouloir aller trop vite ou donner des réponses techniques pointues. Prends le temps de reformuler, de synthétiser à voix haute ce que tu as compris (“Si je résume, vous voulez…”) – le client se sentira écouté, et toi, tu éviteras les malentendus.
Exemple vécu : un client voulait “juste une page”, mais en posant quelques questions, on s’est rendu compte qu’il lui fallait un mini-site de 4 pages et une prise de rendez-vous automatique.
Résultat : un devis plus adapté, un client mieux servi… et une mission valorisée.
2. Le devis : à envoyer vite, mais jamais sur un coin de table
Tu l’as sûrement entendu partout : “N’annonce jamais ton tarif à chaud !”. C’est vrai. Lors de l’appel découverte, concentre-toi sur l’écoute et la compréhension. Le prix viendra APRES, dans un document clair et détaillé.
Pourquoi attendre ?
-
Parce qu’un prix sans contexte, c’est souvent mal compris (ou négocié à la baisse).
-
Parce qu’un devis, c’est aussi un outil de cadrage : il décrit la prestation, les étapes, les livrables, les délais… Il protège à la fois le freelance et le client.
Bonne pratique : envoie ton devis le jour-même ou au maximum le lendemain. C’est pro, ça inspire confiance. Prends le temps de personnaliser ton offre, de détailler ce qui est inclus… et ce qui ne l’est pas.
Erreur de débutant : donner un tarif pendant l’appel, par peur de “perdre le client”. Crois-moi, un client pressé d’avoir un prix tout de suite n’est pas toujours le plus fiable !
3. Présente un espace client et ta méthode de travail
Un projet web, ce n’est pas juste “recevoir un brief puis livrer un site”. La réalité : il va falloir organiser les échanges, centraliser les documents, valider chaque étape… et éviter les incompréhensions.
Mon conseil : propose dès le départ un espace client dédié (Google Drive, Notion, ou un espace sur ton site). Présente-le lors d’un second rendez-vous rapide, et explique :
-
Où retrouver les briefs, les maquettes, les tutos
-
Où déposer textes, images, logos
-
Comment suivre l’avancée du projet
Règle d’or : clarifie les rôles :
– Qui fournit quoi ? (textes, images, arborescence du site)
– Si tu écris pour le web : as-tu les compétences ? Est-ce pertinent de tout faire, ou préférable de recommander un rédacteur spécialisé ?
Exemple : J’ai accepté, au début, d’écrire tous les textes moi-même… Résultat : du stress, des allers-retours, une perte de temps pour moi ET pour le client. Aujourd’hui, j’annonce la couleur : “Je peux vous accompagner, mais l’idéal, c’est de prévoir un atelier ou de faire appel à un rédacteur si besoin.”
4. Création des maquettes : visualiser et valider avant de coder
C’est LA phase créative, celle où l’on transforme le brief en images !
Ici, tu proposes une ou plusieurs maquettes (via Figma, Adobe XD ou même Canva si c’est plus simple), pour permettre au client de se projeter AVANT de commencer le développement.
Pourquoi c’est crucial ?
-
Parce qu’un client “valide” plus facilement une image qu’une ligne de code.
-
Parce que ça évite des heures de modifications plus tard.
Processus conseillé :
-
Tu crées une maquette fidèle au brief.
-
Tu présentes, tu expliques tes choix (couleurs, structure, navigation).
-
Tu recueilles les retours, tu ajustes, tu valides.
Erreur courante : vouloir “aller vite” et zapper la phase de validation. Mauvaise idée : mieux vaut passer 2 jours de plus ici, que 10 jours à refaire le site plus tard.
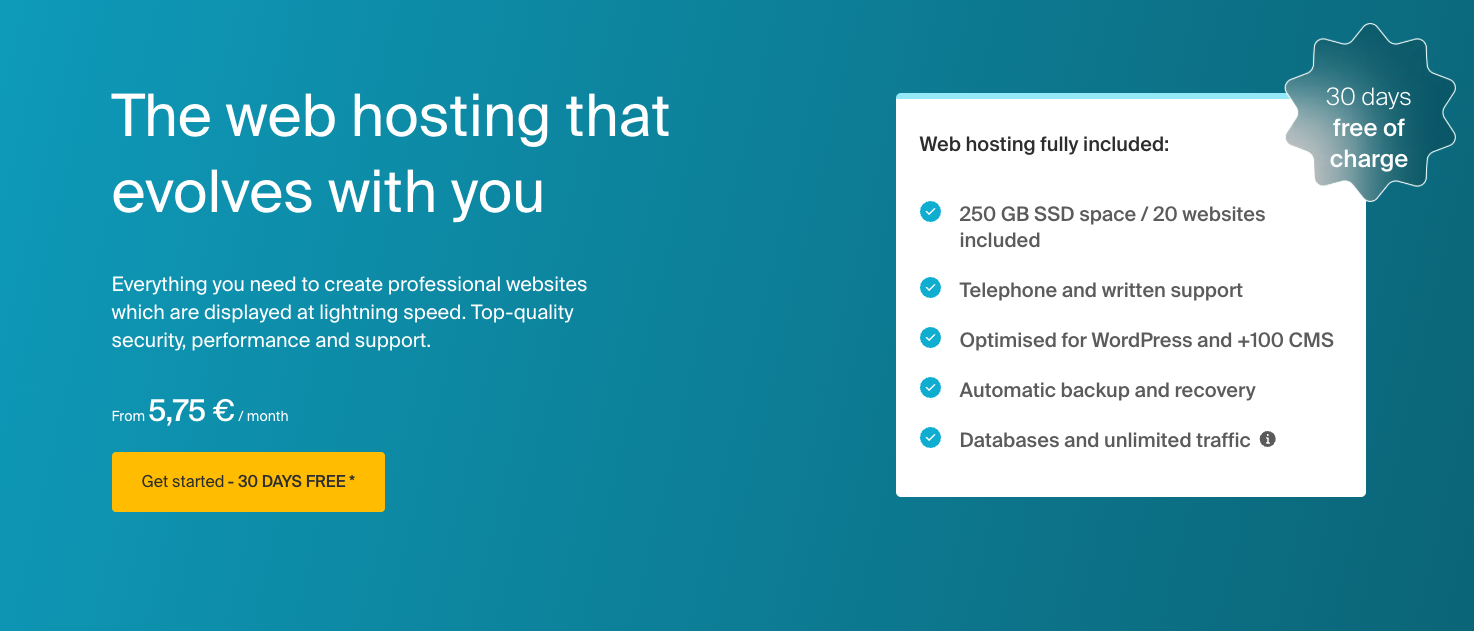
💡 Pourquoi choisir Infomaniak ? 🔎 Idéal pour : freelances, PME, créateurs de contenu, et projets professionnels.
🚀 Ma recommandation hébergement web : Infomaniak
Si tu cherches un hébergement web fiable, écologique et à un tarif juste, Infomaniak est l’un des meilleurs choix du marché. Basé en Suisse, cet hébergeur offre :
5. Développement du site sous WordPress : transformer l’idée en réalité
C’est le moment de passer à la technique : tu transformes la maquette validée en site réel, fonctionnel, sécurisé.
Mon approche :
-
Je commence par installer WordPress, le thème choisi (ou un thème custom si besoin).
-
J’intègre les pages une à une, en reprenant la structure des maquettes.
-
J’ajoute les fonctionnalités prévues (formulaire, calendrier, blog, etc).
-
Je veille à l’optimisation SEO : balises, temps de chargement, sécurité.
Points de vigilance :
-
Toujours tester chaque page sur mobile ET ordinateur.
-
Faire valider le site en “préprod” par le client avant la mise en ligne officielle.
-
Prévoir un temps pour corriger les derniers détails.
Erreur fréquente : négliger la recette (phase de test) ou zapper la formation client à la prise en main du site. Or, un client qui sait utiliser son site, c’est un client satisfait… et fidèle.
Encadré : Les croyances limitantes qui freinent (et comment les dépasser)
Situation typique : “Je ne suis pas légitime pour fixer mes prix / Je dois tout accepter pour décrocher des missions.”
Croyance : Penser qu’on doit tout faire, tout donner, pour prouver sa valeur.
Effet émotionnel : Stress, surcharge, perte de plaisir… et au final, risque d’épuisement.
Transition : Plus tu structures ta méthode, plus tu oses poser un cadre clair, plus tu gagnes en confiance – et plus le client te respecte.
Solutions concrètes : Mes conseils pour bien démarrer (et durer)
-
Prépare un script d’appel découverte : Liste 10 questions à poser systématiquement pour comprendre les vrais besoins du client.
-
Crée ton modèle de devis personnalisé : Avec des zones à compléter pour chaque projet, et des conditions claires.
-
Propose un mini-guide d’accueil : Un PDF simple qui explique au client ce que tu attends de lui (textes, images, validation, etc.).
-
Teste Notion ou Google Drive pour l’espace client : L’objectif, c’est la fluidité.
-
Exercice à tester dès aujourd’hui :
Note sur une feuille : les 5 prochaines étapes de ton prochain projet (réel ou fictif), et liste ce dont TU as besoin pour chaque étape. Visualise-toi les annoncer en toute confiance à un futur client. Ça change tout, tu verras !
Conclusion engageante
Se lancer en freelance en création de sites web, ce n’est pas juste maîtriser WordPress ou Figma : c’est avant tout structurer ton approche, gagner en clarté, en confiance, et créer de la valeur pour tes clients ET pour toi.
Rappelle-toi : tu n’as pas à tout faire tout seul, tu as le droit d’apprendre, de t’entourer, de fixer tes règles.
Chaque projet, chaque client est une aventure : à toi de choisir comment tu veux la vivre.
Prêt à passer à l’action ?
Partage en commentaire : quelle étape te paraît la plus difficile aujourd’hui ?
Ou teste l’exercice proposé, et dis-moi ce que ça a changé pour toi !
Pour aller plus loin : découvre mon accompagnement “lancer ton activité web en freelance” (lien), et transforme tes premières missions en réussite durable.