⭐️ Comment afficher des étoiles dans les résultats Google : le tutoriel complet
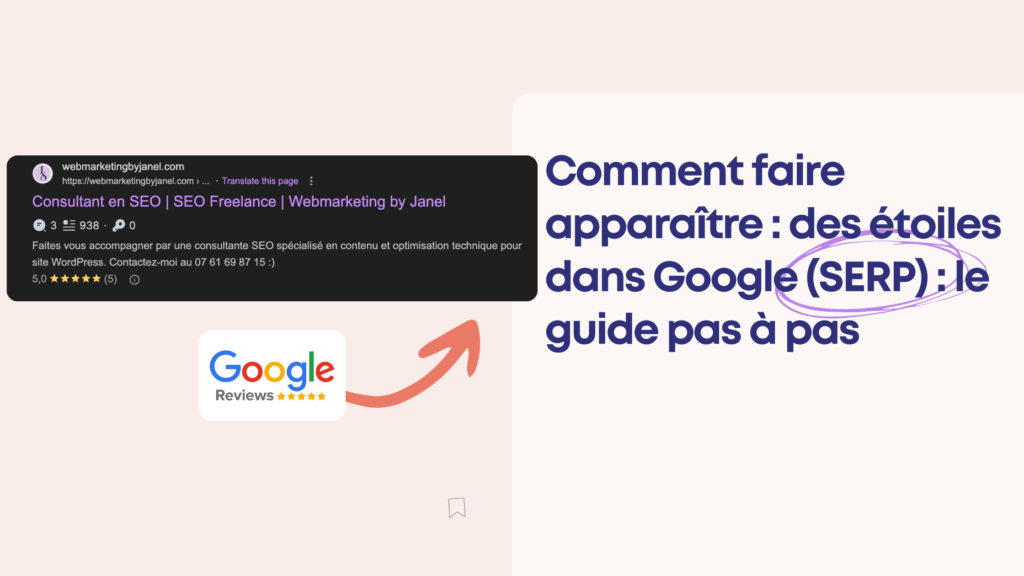
⭐️ Comment afficher des étoiles dans les résultats Google : le tutoriel complet Vous êtes tombé sur un site qui affiche 4,9 ⭐️ juste sous son titre dans Google ? Vous vous êtes peut-être dit : « Mais comment font-ils ? Et pourquoi moi je n’ai rien du tout, alors que mon service est top ? » C’est exactement ce que pensait Claire, coach bien-être indépendante, avant de découvrir que ce n’était ni magique, ni réservé aux gros sites.C’est une question de structure, de balisage, et surtout de confiance. 👉 Dans cet article, je vous montre comment obtenir ces fameuses étoiles dorées sous vos pages dans les SERP (résultats de recherche Google), pas à pas.Que vous ayez un blog, un site WordPress ou une boutique, ce tutoriel est pour vous. En bref Avant d’entrer dans le détail, voici ce que vous allez apprendre ici : Pourquoi les données structurées sont indispensables pour que Google comprenne ce que vous proposez. Ce qu’est le format JSON-LD, pourquoi on l’utilise, et ce que signifie le mystérieux aggregateRating. Comment générer un code propre, lisible et validé par Google, sans être développeur (je vous donne un prompt prêt à l’emploi). Comment intégrer ce code dans votre site WordPress, avec ou sans plugin. Et surtout : quelles conditions doivent être réunies pour que les étoiles s’affichent réellement dans la page de résultats. On va aussi parler des pièges à éviter, des erreurs les plus fréquentes, et je vous propose un outil à tester dès aujourd’hui. 1. 🔧 Les données structurées : le langage secret de Google Imaginez que vous allez à une bibliothèque. Vous demandez un roman, mais les livres sont entassés sans couverture, sans résumé, sans indication. Impossible de faire un choix éclairé. C’est exactement ce que vit Google quand il analyse votre site sans données structurées. Les données structurées sont des balises invisibles pour l’internaute, mais lisibles par Google, Bing, ou les assistants vocaux.Elles décrivent précisément le contenu d’une page : est-ce un produit ? un article ? une vidéo ? une recette ? un service noté ? Pourquoi c’est crucial pour le SEO ? Elles permettent d’obtenir des «rich snippets» (extraits enrichis) : étoiles, prix, image, durée… Elles augmentent le CTR (taux de clic) de façon spectaculaire. Elles préparent votre site pour l’avenir du web : recherche vocale, IA, navigation sémantique. 2. 🧬 JSON-LD & aggregateRating : comprendre les bases JSON-LD, qu’est-ce que c’est ? C’est une façon d’écrire des données structurées en utilisant un format simple, léger, basé sur JavaScript. Voici un mini-extrait : json { «@context»: «https://schema.org», «@type»: «Service», «name»: «Coaching SEO», «aggregateRating»: { «@type»: «AggregateRating», «ratingValue»: «4.9», «reviewCount»: «57» } } Et aggregateRating, alors ? C’est l’élément clé qui permet d’afficher les étoiles dans Google. Il indique : La note moyenne (ex. : 4.7) Le nombre d’avis (ex. : 124) 3. ✨ Générer votre code JSON-LD avec un prompt IA Pas besoin de coder à la main. Utilisez un générateur d’IA comme ChatGPT pour obtenir un code propre. 🧠 Prompt magique à utiliser : Rédige un balisage JSON-LD de type [Service / Product / Course] avec un aggregateRating. Note : [x/5] basée sur [x] avis. Inclue les champs name, description, url, aggregateRating. Format lisible pour Google. Exemple : Rédige un JSON-LD pour un cours de marketing digital, noté 4.8 sur 143 avis, avec description et lien. <script type=»application/ld+json»> { «@context»: «https://schema.org», «@type»: «Course», «name»: «Formation en Marketing Digital», «description»: «Apprenez à générer du trafic et convertir avec les meilleures stratégies digitales.», «url»: «https://monsite.com/formation-marketing», «aggregateRating»: { «@type»: «AggregateRating», «ratingValue»: «4.8», «reviewCount»: «143» } } </script> 💡 À tester ensuite sur : https://validator.schema.org 4. 🧩 Intégrer manuellement dans WordPress Option simple : depuis l’éditeur de page Ouvrez l’article ou la page dans WordPress Ajoutez un bloc HTML personnalisé Collez votre script JSON-LD (avec <script type=»application/ld+json»>) Enregistrez 💡 Je recommande de le placer tout en bas de la page, ou dans un bloc spécifique réservé aux balises techniques. Option avancée : via le fichier header.php Accédez à Apparence > Éditeur de fichier Recherchez le fichier header.php Collez votre code JSON-LD avant la fermeture de la balise </head> Sauvegardez ⚠️ Cette méthode peut impacter toutes les pages → utilisez-la seulement si vous avez des balisages généraux (ex. : site global). 5. ✅ Conditions indispensables pour l’affichage des étoiles Voici ce que Google attend pour activer l’affichage des étoiles : Condition Détail JSON-LD valide Testé et reconnu par Google Type de contenu autorisé Product, Service, Course, Recipe, etc. (pas BlogPosting) Avis authentiques Pas de fake reviews Nombre d’avis suffisant Pas obligatoire, mais au moins 3 à 5 recommandés Contenu cohérent avec le balisage Le texte doit mentionner les avis Page indexée Vérifiez qu’elle n’est pas en noindex Autorité du site Google filtre les sites «peu fiables» ⛔ Ce qui ne fonctionne pas : Mettre des étoiles sur une page d’accueil Utiliser un type non reconnu (ex : BlogPosting) Générer de faux avis Ne pas mentionner les avis dans le texte 🛠️ Et maintenant, on teste ! Prenez une page importante de votre site. Intégrez le script avec vos vraies données.Puis, testez votre page ici :🔗 https://search.google.com/test/rich-results Vous verrez s’il est reconnu, s’il est éligible, et ce qu’il manque. 🙌 Conclusion : les étoiles, c’est une promesse de confiance Ce n’est pas juste une touche de design dans la SERP.C’est un signal fort que vous envoyez aux visiteurs : “vous pouvez me faire confiance.” Et ça, ça change tout. Prenez une heure aujourd’hui pour mettre en place un JSON-LD sur votre service phare.C’est une action simple qui peut augmenter vos clics, vos visites, et votre crédibilité. Besoin d’un accompagnement personnalisé ? Je peux auditer votre balisage, vous aider à rédiger les bons codes, ou même l’installer pour vous. 👉 Réservez un appel ici ou laissez un commentaire. 💬 Vous avez testé ce tuto ? Partagez vos résultats ou vos blocages en commentaire ! 🔁 Et si vous pensez que ça peut aider un autre freelance ou entrepreneur, envoyez-lui ce lien 😊